^ Module 5 - CRM App
CRM App - Part 2 Generating Components ( 2 of 14 )
< CRM App - Part 1 Creating an Angular CLI Project CRM App - Part 3 Third Party Dependencies and Styling >
Overview
Time: 5min
In this lesson, we will create a CompanyListComponent and discuss components and Angular module structure.
Learning Outcomes:
- How to use the CLI generate commands
- Understand the main parts of a component
- Understand the main parts of an Angular module
- Understand basic data binding and Angular directives
Generate a new CompanyListComponent
Time: 2min
- Make a new
CompanyListComponentwith the CLI by running the following command in the terminal.
Note it will make the parent company folder if it does not exist.
ng generate component company/company-list --skip-tests
- Open app.component.html and replace the existing HTML with the
CompanyListComponent's selector. This will then render our new company list component on the app component.
src/app/app.component.html
<fbc-company-list></fbc-company-list>
CompanyList - Load the companies
Time: 5min
We are going to update the company-list component to load an array of properties when the component is initialised and assign them to a property of the component called companies.
- update the company-list component to reflect the below changes
src/app/company/company-list/company-list.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'fbc-company-list',
templateUrl: './company-list.component.html',
styleUrls: ['./company-list.component.scss']
})
export class CompanyListComponent implements OnInit {
companies: any = [];
constructor() { }
ngOnInit() {
this.getCompanies();
}
getCompanies() {
this.companies = [
{ name: 'company 1', email: 'email 1', phone: 111 },
{ name: 'company 2', email: 'email 2', phone: 111 }
];
}
}
Note that in the above we did the following:
- Added a
companiesproperty. - Added the
getCompaniesmethod that creates an array of companies and assigns them to thecompaniesproperty. - Called
getCompanieswhen the component is initialised.
CompanyList template - Show the companies
Time: 5min
Next we want to update the template for the company-list to output the list of companies assigned to the companies property.
- Open the company-list component template and remove the default html.
- Add the
companiesbinding to HTML template using a JSON pipe.
src/app/company/company-list/company-list.component.html
<pre>
{{companies | json}}
</pre>
- Inpect the output in the browser. Your list of companies should be displayed.
Strongly type the companies array
Time: 5min
The companies array on our component is not currently strongly typed so we don't get intellisense or compile time checking.
Next we are going to create a 'Company' interface, then update the array from being of type any to being of type Company[].
Create the company interface
- Create a 'Company' interface by running the following command
ng generate interface company/company
- Open the generated interface and add the following interface properties
src/app/company/company.ts
export interface Company {
name: string;
email: string;
phone: number;
}
Strongly type the 'companies' property
- Open the company-list component
- Import the
Companytype
src/app/company/company-list/company-list.component.ts
import { Company } from '../company';
- Replace the companies property
anytype with aCompany[]type in CompanyListComponent.
src/app/company/company-list/company-list.component.ts
companies: Company[];
Our CompanyListComponent should now look like this:
src/app/company/company-list/company-list.component.ts
import { Component, OnInit } from '@angular/core';
import { Company } from '../company';
@Component({
selector: 'fbc-company-list',
templateUrl: './company-list.component.html',
styleUrls: ['./company-list.component.scss']
})
export class CompanyListComponent implements OnInit {
companies: Company[] = [];
constructor() { }
ngOnInit() {
this.getCompanies();
}
getCompanies() {
this.companies = [
{ name: 'company 1', email: 'email 1', phone: 111 },
{ name: 'company 2', email: 'email 2', phone: 111 }
];
}
}
EXTRA: VS Code Extensions
Time: 10min
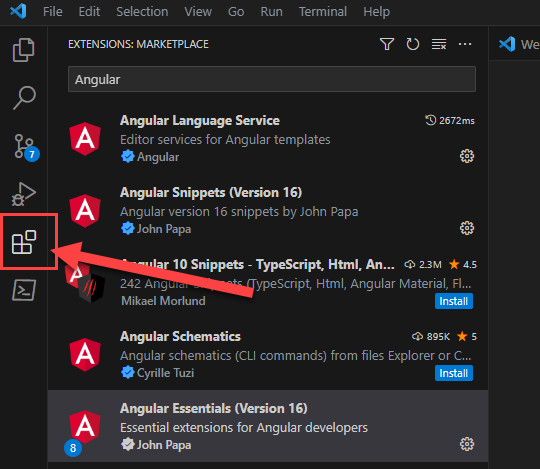
The best way to get all the best extensions for VS Code Angular development is to use an extension to install extensions. John Papa's "Angular Essentials" extension will install all of them for you.


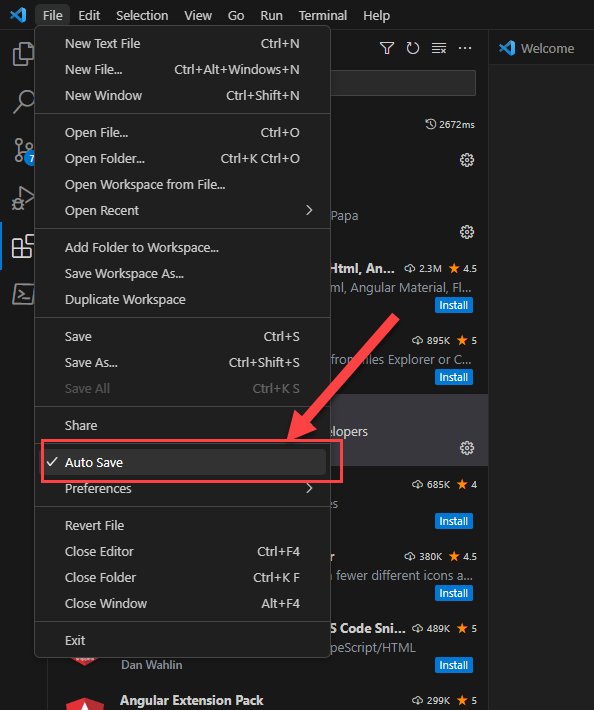
Another must try setting is auto save for VS Code
To install autosave select "Auto Save" from the "File" option in the main menu of VS Code. Some people do not like the constent refreshing but we highly recommend you at least try it out.